Seja bem vindo a mais um tutorial HostHP, neste tutorial vamos apresentar uma forma simples de você limpar o cache do seu Cloudflare, para que suas alterações possam ser atualizadas de uma forma mais rápida em seu site.
Como você já pode perceber, no tutorial anterior (Saiba como utilizar o Cloudflare em sua hospedagem!) tem os pós e contra do Cloudflare, e nesse tutorial, vamos estar repassando dicas que são do próprio Cloudflare que estão estampada na nossa frente, mais que fica meio que escondidos ali, e passam meio que despercebidos de antes dos nossos olhos, e para ajudar você a entender cada detalhe da função cache do seu painel, e manter a qualidade dos recursos do seu Clouflare, quando for efetuar suas atualizações do site, vamos demonstrar abaixo todos esses recursos e como utiliza-los da melhor forma possível.
Atenção, antes de prosseguir leia o tutorial completo! Evite transtornos.
Acessando seu Cloudflare.
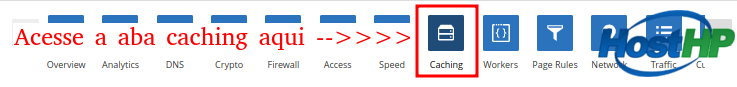
Acesse a aba Caching.
Gerenciar configurações de cache para seu website
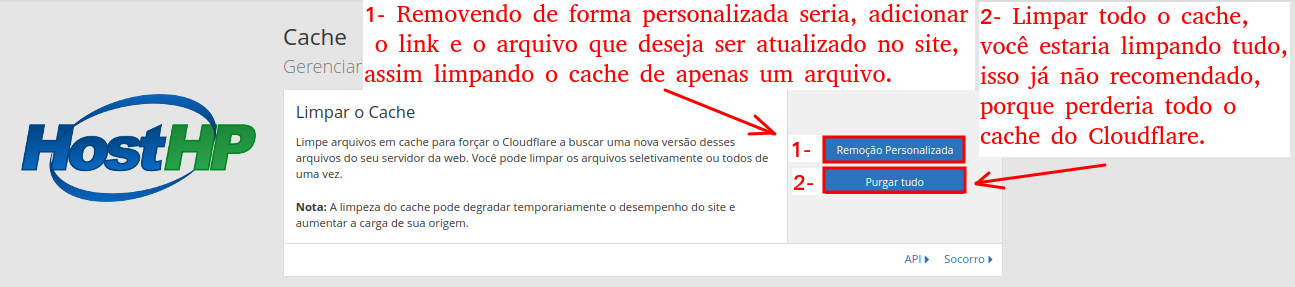
1 – Limpar cache.
Limpe arquivos em cache para forçar o Cloudflare a buscar uma nova versão desses arquivos do seu servidor da web. Você pode limpar os arquivos seletivamente ou todos de uma vez.
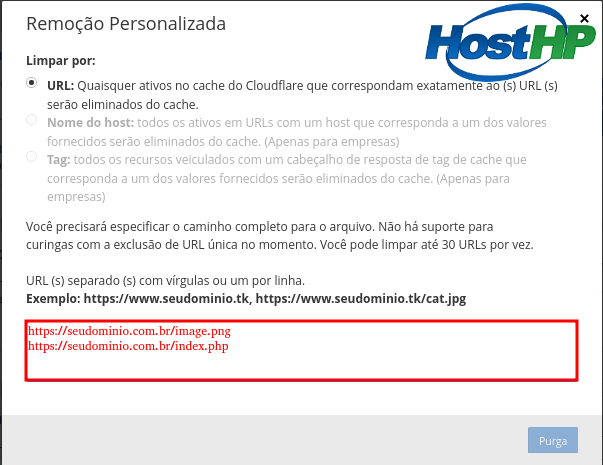
Custom Purge
Uma limpeza individual remove um único arquivo do cache do Cloudflare, deixando os demais arquivos no lugar. Essa opção é recomendada para evitar que o Cloudflare retire todo o seu conteúdo do servidor de origem toda vez que você fizer uma limpeza.
Purge Everyting
Purgar todo o cache significa que as solicitações serão enviadas para o (s) servidor (es) da Web de origem, para que possam ser armazenadas em cache novamente. Se você tiver muitos ativos e muito tráfego, o aumento nas solicitações para o servidor de origem aumentará sua largura de banda e o uso da CPU.
Uma limpeza completa do cache pode ser apropriada e eliminará imediatamente todos os recursos armazenados em cache para o seu site. Isso forçará o Cloudflare a expirar todos os arquivos estáticos armazenados em cache antes de sua ação e obter uma nova versão quando solicitado pelos visitantes.
Nota: A limpeza do cache pode degradar temporariamente o desempenho do site e aumentar a carga de sua origem.

Você pode também efetuar este processo via API:
A API da Cloudflare expõe toda a infraestrutura do Cloudflare através de uma interface programática padronizada. Usando a API do Cloudflare, você pode fazer praticamente qualquer coisa que você possa fazer no cloudflare.com através da sua conta. A API da Cloudflare é uma API RESTful baseada em solicitações HTTPS e respostas JSON.
DELETE Limpar todos os arquivos
DELETE https://api.cloudflare.com/client/v4/zones/:identifier/purge_cache
DELETE Limpar arquivos individuais por URL e tags de cache
DELETE https://api.cloudflare.com/client/v4/zones/:identifier/purge_cache
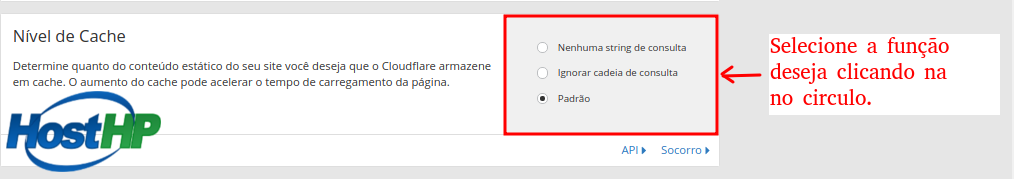
2 – Níveis de Cache.
Determine quanto do conteúdo estático do seu site você deseja que o Cloudflare armazene em cache. O aumento do cache pode acelerar o tempo de carregamento da página.
Quais são os níveis de cache do Cloudflare ?
Você pode definir o CDN do Cloudflare para armazenar em cache o conteúdo estático de acordo com estes níveis:
- Nenhuma seqüência de consulta: entrega somente arquivos do cache quando não há uma string de consulta.
- Ignore String de consulta: entrega o mesmo recurso a todos, independentemente da string de consulta.
- Padrão: Fornece um recurso diferente sempre que a sequência de consulta é alterada.
Recomendamos usar o nível Standard. Para mais detalhes, leia nosso artigo da base de conhecimento Quais são os níveis de cache da Cloudflare?
Nota: Por padrão, o Cloudflare não armazena em cache o conteúdo HTML. Você pode criar uma regra de página para armazenarem cache o conteúdo HTML estático .
Recursos adicionais
Você pode também efetuar este processo via API:
Configuração GET Get Cache Level
RECEBA https://api.cloudflare.com/client/v4/zones/76567a8ebbfcb895f6631039e16c7aa7/settings/cache_level
Configuração do PATCH Change Cache Level
PATCH https://api.cloudflare.com/client/v4/zones/76567a8ebbfcb895f6631039e16c7aa7/settings/cache_level
Nota: Para mais detalhes sobre as API cloudflare clique aqui.
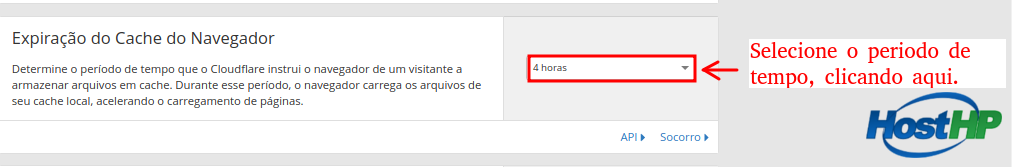
3 – Expiração do Cache do Navegador
O que a expiração do cache do navegador faz ?
A expiração do cache do navegador especifica por quanto tempo os arquivos armazenados em cache permanecerão no cache do navegador do visitante. Esse prazo de expiração é o que o Cloudflare definirá, a menos que períodos de tempo mais longos sejam especificados em seu servidor da web.
Um tempo de expiração mais longo garante tempos de carregamento mais rápidos para visitantes repetidos. No entanto, um tempo de expiração mais longo também significa tempos de atualização mais lentos, se esses arquivos forem modificados.
Para saber mais sobre a expiração do cache do navegador, consulte aqui .
Nota: Você também pode aumentar a expiração do cache especificando um tempo de cache maior no servidor de origem ou pode definir uma Expiração de Cache diferente para um caminho ou recurso específico usando o aplicativo Regras da Página. O Cloudflare usará qualquer valor que seja maior entre os cabeçalhos do cache do servidor de origem e a configuração do Cloudflare
Recursos adicionais
Você pode também efetuar este processo via API:
Get Obter navegador configuração Cache TTL
GET https://api.cloudflare.com/client/v4/zones/76567a8ebbfcb895f6631039e16c7aa7/settings/browser_cache_ttl
Configuração de PATCH Change Browser Cache TTL
PATCH https://api.cloudflare.com/client/v4/zones/76567a8ebbfcb895f6631039e16c7aa7/settings/browser_cache_ttl
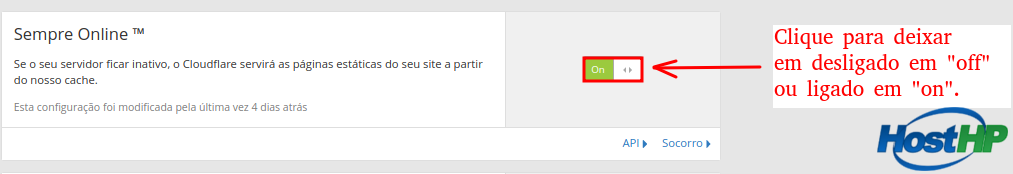
4 – Sempre Online.
Se o seu servidor ficar inativo, o Cloudflare servirá as páginas estáticas do seu site a partir do nosso cache.
O que significa sempre online ?
Se o seu servidor ficar inativo, o Cloudflare servirá as páginas mais populares do seu site a partir do nosso cache. Para mais informações, veja aqui .
Os visitantes que visualizarem uma página em cache receberão uma mensagem informando que estão em um modo de navegação off-line. Assim que seu servidor voltar a ficar on-line, o Cloudflare redirecionará os usuários para a navegação normal.
Nota: Se o Cloudflare não tiver a página solicitada em seu cache, os visitantes receberão uma página de erro informando que a página solicitada está off-line.
Quais são as limitações de sempre online ?
Always Online só será acionado para condições de erro específicas, ou seja, erros de série 500, 503 ou 4XX. Para mais informações, dê uma olhada no nosso KB Por que está sempre on-line não funcionando ?
Você pode também efetuar este processo via API:
GET Obter configuração sempre online
GET https://api.cloudflare.com/client/v4/zones/76567a8ebbfcb895f6631039e16c7aa7/settings/always_online
Configuração PATCH Mude para sempre online
PATCH https://api.cloudflare.com/client/v4/zones/76567a8ebbfcb895f6631039e16c7aa7/settings/always_online
5 – Modo de desenvolvimento.
Temporariamente ignorar nosso cache permitindo que você veja as alterações no seu servidor de origem em tempo real.
Nota: A ativação desse recurso pode aumentar significativamente o carregamento do servidor de origem. O modo de desenvolvimento não limpa o cache, portanto, os arquivos precisarão ser eliminados depois que o modo de desenvolvimento expirar.
O que faz o modo de desenvolvimento ?
Quando o Modo de Desenvolvimento está ativado, todas as solicitações serão passadas para o servidor de origem. Isso permite que solicitações do seu website ignorem temporariamente nosso cache para que você possa verificar as alterações feitas no conteúdo em cache.
Isso é útil se você precisar ver as alterações imediatamente. Uma vez ativado, o Modo de Desenvolvimento dura por três horas e, em seguida, desliga-se automaticamente.
Nota: A menos que você esteja fazendo grandes alterações em seu site, recomendamos usar a opção Limpar arquivos individuais em vez de ativar o Modo de desenvolvimento. Isso ocorre porque o Modo de Desenvolvimento fará com que todas as solicitações sejam enviadas para o servidor de origem, e as solicitações aumentadas para o servidor de origem aumentarão temporariamente a largura de banda e o uso da CPU.
Você pode também efetuar este processo via API:
GET Obter configuração do Modo de Desenvolvimento
GET https://api.cloudflare.com/client/v4/zones/76567a8ebbfcb895f6631039e16c7aa7/settings/development_mode
Configuração do PATCH para alterar modo de desenvolvimento
PATCH https://api.cloudflare.com/client/v4/zones/76567a8ebbfcb895f6631039e16c7aa7/settings/development_mode
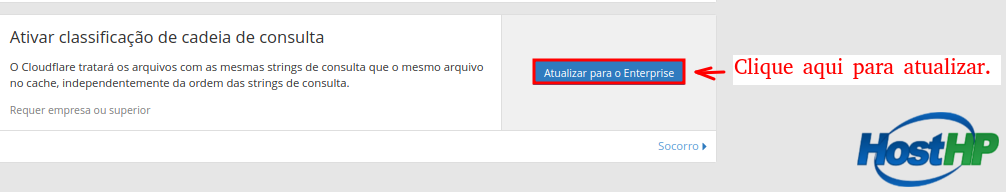
6 – Ativar classificação de cadeia de consulta.
Como o Query String Sort torna meu site mais rápido ?
Quando definido como “Ativado”, esse recurso permite que as sequências de consulta sejam classificadas antes de atingirem o cache do Cloudflare para aumentar as taxas de acertos do cache.
Hoje, tratamos cadeias de consulta de URLs que estão em diferentes ordens como arquivos separados no cache. Isso significa que, se um usuário solicitar:
/video/48088296?title=0&byline=0&portrait=0&color=51a516
E outro usuário solicita:
/video/48088296?byline=0&color=51a516&portrait=0&title=0
Voltaremos à origem, mesmo que tenhamos o arquivo em nosso cache.
O Query String Sort classificará as strings de consulta antes que elas atinjam o cache, resultando em uma taxa de acertos do cache mais alta.
Este foi mais um tutorial HostHP, onde aprendemos como configurar o cache do Cloudflare, deseja ter um tutorial de sua duvida publicado aqui ?
Entre em contato atendimento@hosthp.com.br e nós informe qual o próximo tutorial deseja que criamos!











Comentários